La couleur est un élément important de la conception web qui donne vie à votre page et à vos applications mobiles. Figma est un outil de création formidable, mais le schéma de couleurs par défaut laisse beaucoup à désirer. Heureusement, il existe de nombreuses façons de tirer le meilleur parti des couleurs dans Figma. Vous pouvez presque tout personnaliser, même les couleurs d’arrière-plan.
Dans cet article, nous vous montrerons comment modifier la couleur d’arrière-plan de vos canevas, boutons et autres composants dans Figma. Nous vous montrerons également comment créer vos propres couleurs. Entrons dans le vif du sujet.
Comment modifier la couleur d’arrière-plan
Selon que vous avez choisi le thème « clair » ou « foncé », la couleur d’arrière-plan de votre espace de travail sera soit gris clair, soit noir. La modification de la couleur d’arrière-plan de votre espace de travail ne change pas le thème, mais elle modifie le schéma de couleurs de la page en cours. Toute nouvelle page sera de la couleur de la page actuelle, et non du thème.
En gardant cela à l’esprit, voyons comment changer la couleur d’arrière-plan de votre espace de travail.
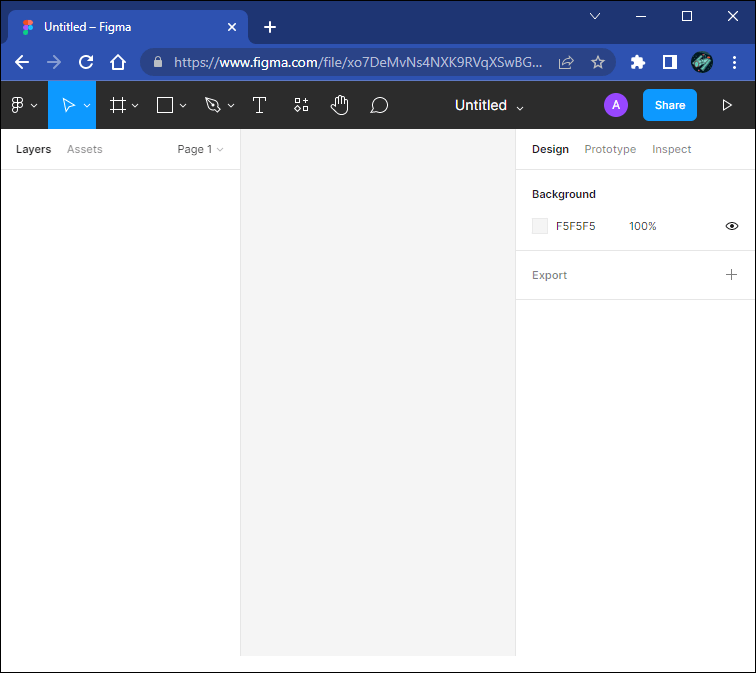
- Ouvrez un nouvel espace de travail.

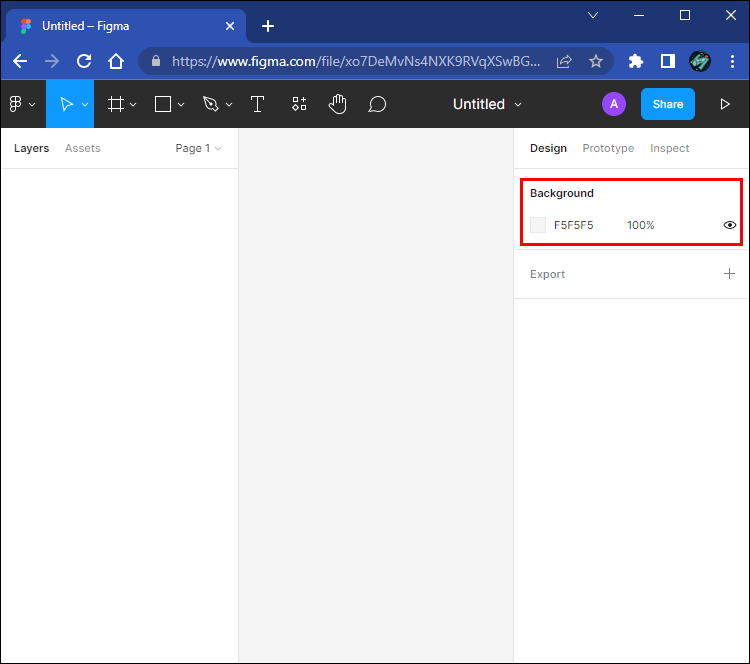
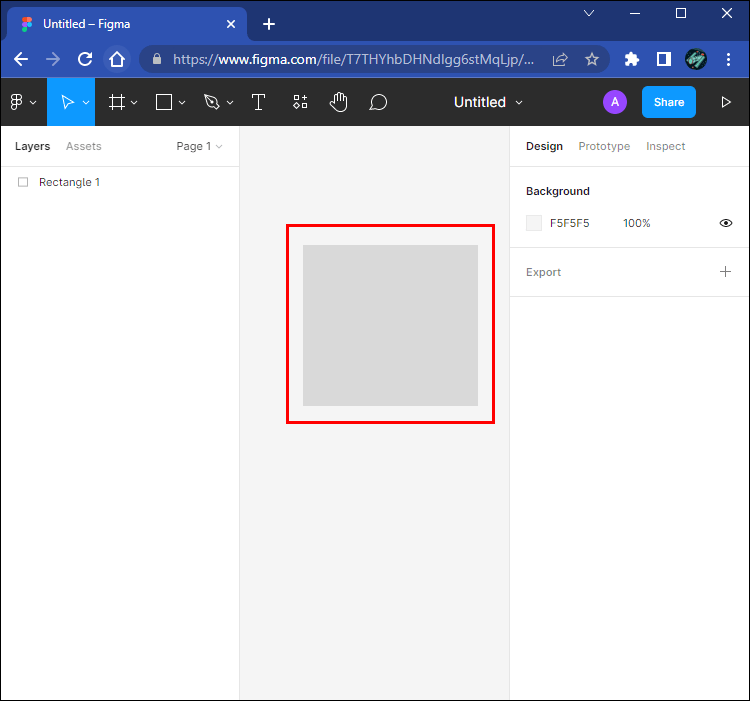
- Dans la barre d’outils à droite, sélectionnez la section « Arrière-plan ».

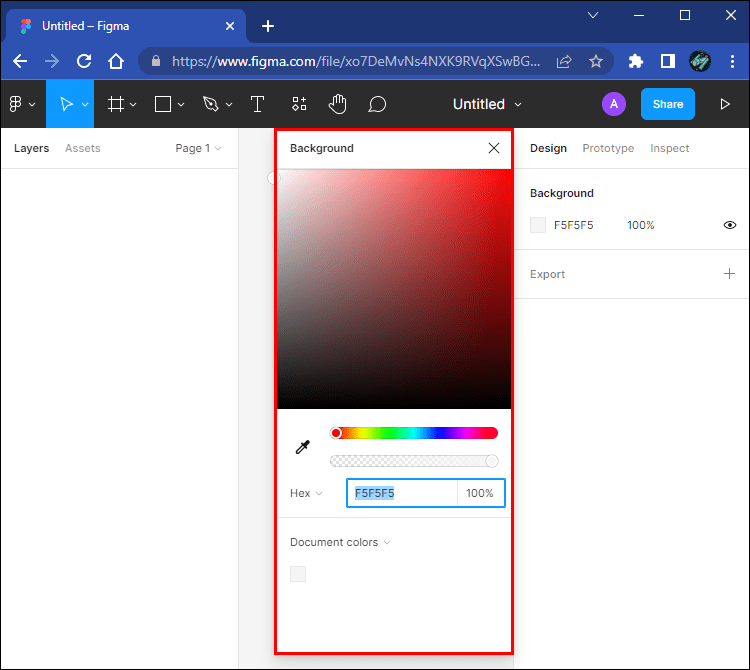
- Utilisez le sélecteur de couleur pour changer la couleur d’arrière-plan.

- Si vous souhaitez ajouter des règles à votre arrière-plan, appuyez sur « Shift+R » pour les activer.

Comment modifier la couleur d’arrière-plan à l’aide de Prototype
Les prototypes vous permettent de prévisualiser l’aspect de votre projet actuel sur un périphérique dans le visualiseur de présentation. Certains modèles de périphériques présentent des échelles de couleurs différentes. Il est donc important de choisir le modèle qui convient à vos besoins.
Pour sélectionner le périphérique et modifier la couleur d’arrière-plan sur Prototype, procédez comme suit:
- Effacez vos sélections sur votre toile.

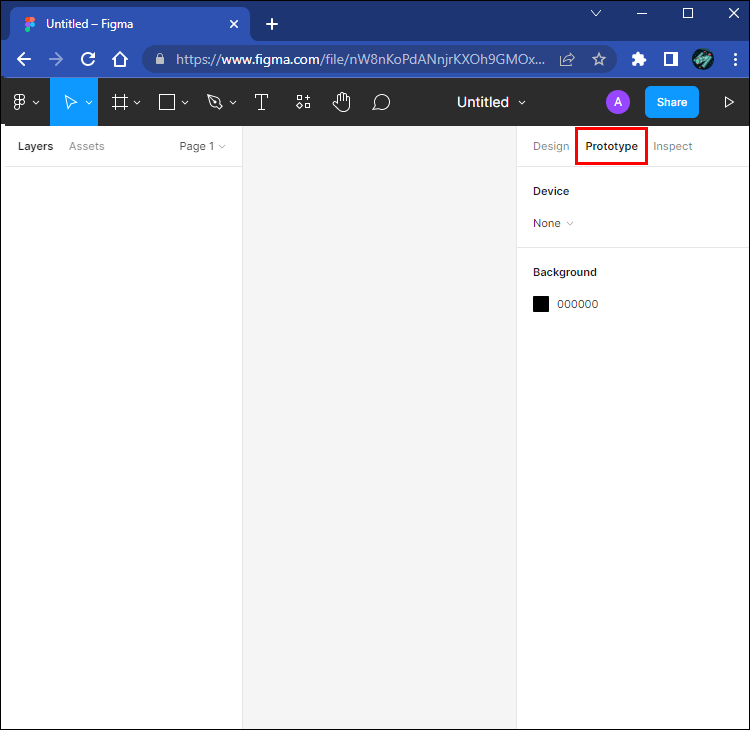
- Allez dans le menu « Prototype » sur la barre latérale droite.

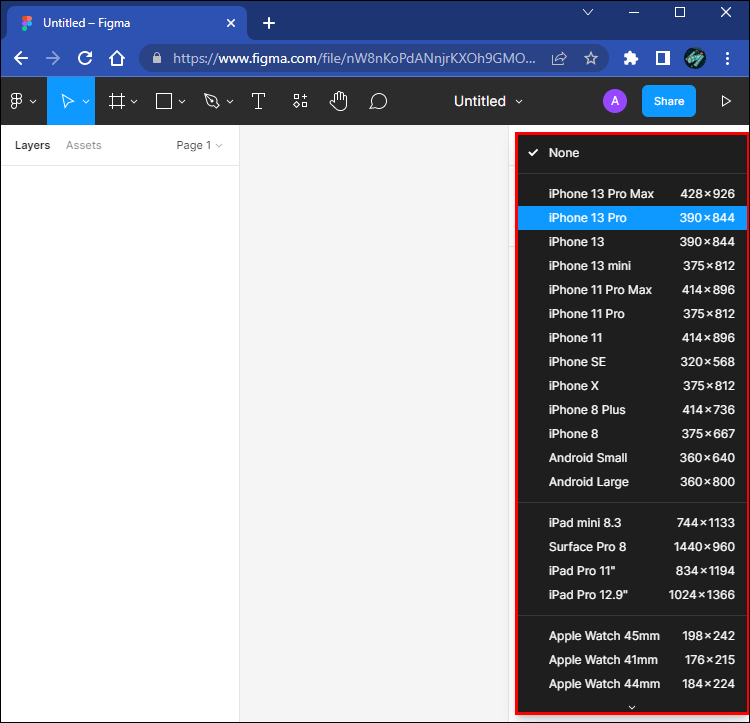
- Sélectionnez le dispositif et le modèle de votre choix. La boîte d’aperçu vous montrera comment cela se présentera sur la toile.

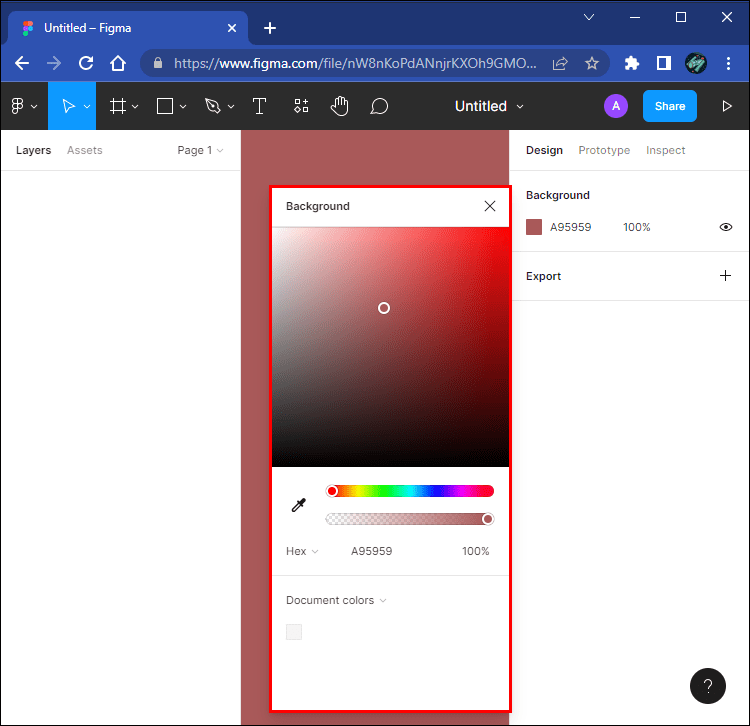
- Dans la section « Arrière-plan », choisissez la couleur d’arrière-plan que vous souhaitez. La couleur de fond apparaîtra derrière le dispositif dans la boîte de prévisualisation.

Comment créer des jeux de couleurs personnalisés dans Figma
Lorsque vous travaillez sur un projet, la dernière chose que vous voulez faire est de perdre du temps. Figma dispose d’une fonction très pratique qui vous permet de créer des jeux de couleurs personnalisés. Ces couleurs peuvent également être appliquées aux couleurs d’arrière-plan, ce qui vous permet de changer rapidement de couleur sans avoir à passer par la roue chromatique. Cela vous évite de devoir réinitialiser la couleur à chaque fois.
Voici comment créer des ensembles de couleurs personnalisées sur Figma:
- Créez une nouvelle forme dans votre canevas.

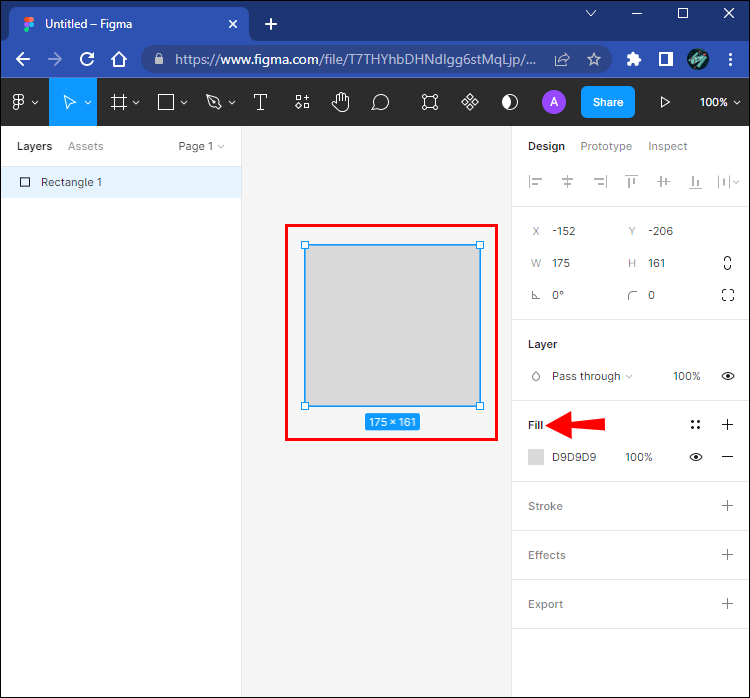
- Mettez la forme en surbrillance, puis dans la barre latérale, allez dans la section « Remplissage ».

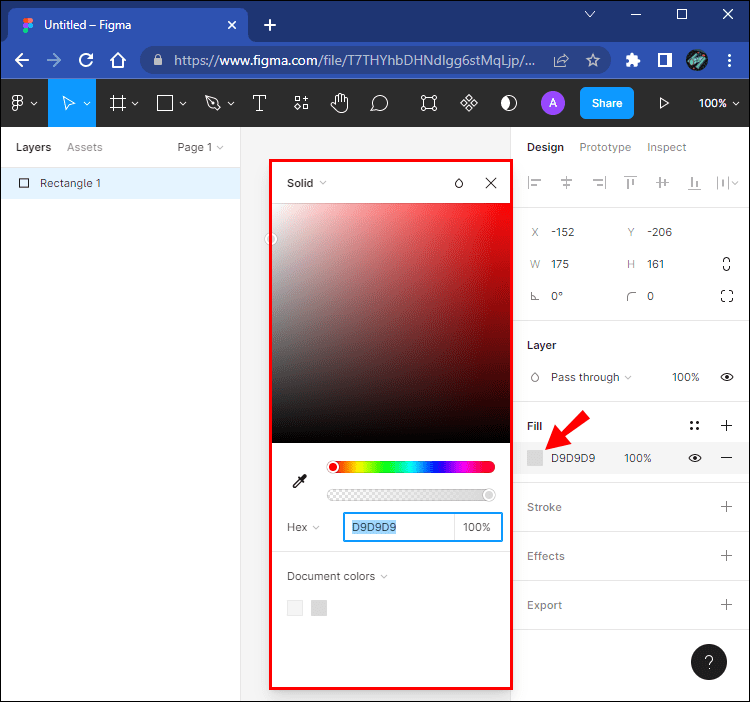
- Cliquez sur la case de couleur, puis créez la couleur que vous souhaitez utiliser dans la fenêtre contextuelle.

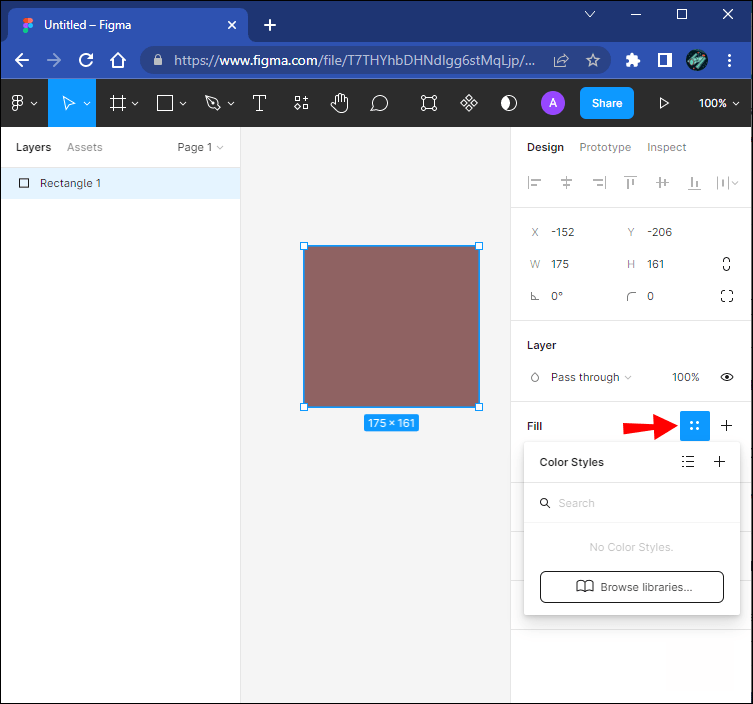
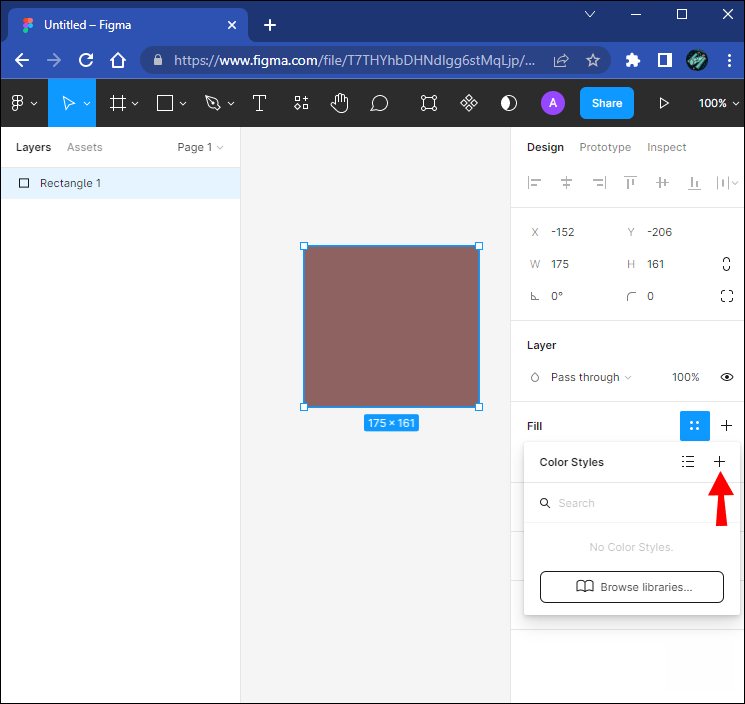
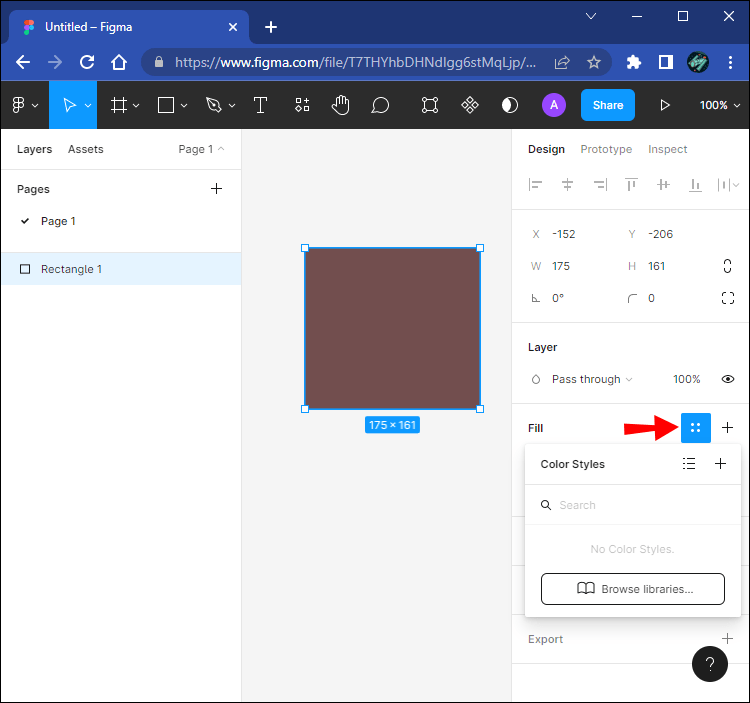
- À droite de la section « Remplissage », il y a un symbole avec quatre points. Cliquez dessus pour activer la modale « Styles de couleurs ».

- Dans le coin droit de la modale, cliquez sur le symbole « + ». Répétez ces étapes pour toutes les autres couleurs que vous voulez créer.

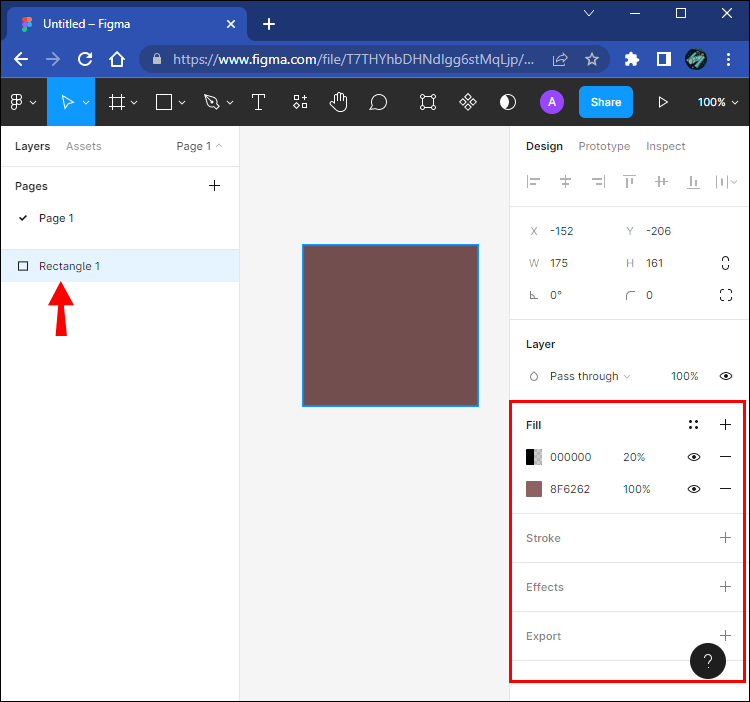
- Pour ajouter votre couleur personnalisée, sélectionnez le calque que vous voulez colorer et allez dans la section « Remplissage ».

- Cliquez sur les quatre points à droite.

Une toile colorée
Avec autant d’options de personnalisation disponibles, Figma a toutes les combinaisons de couleurs dont vous avez besoin pour créer des designs web accrocheurs. Vous pouvez même créer vos propres couleurs, ce qui vous donne une infinité d’options à votre disposition. Ces méthodes vous montrent comment tirer le meilleur parti de la vaste palette de couleurs et des applications de Figma. Vous réaliserez des projets dignes d’une exposition d’art sur Figma en un rien de temps.
Avez-vous déjà essayé de changer la couleur de fond dans Figma? Avez-vous utilisé l’une des méthodes présentées dans cet article? Faites-le nous savoir dans la section des commentaires ci-dessous.