Si vous utilisez des fichiers HTML, PHP ou JS, vous voudrez peut-être les ouvrir dans votre navigateur à partir de Visual Studio Code. Cependant, il n’y a pas d’option intégrée pour le faire. Cela peut être frustrant, surtout si vous voulez jeter un coup d’œil rapide au résultat de votre codage.
Heureusement, vous pouvez activer la fonction « Ouvrir dans le navigateur » par d’autres méthodes. Cet article vous montrera comment le faire.
Le moyen le plus simple d’obtenir l’option « Ouvrir dans le navigateur » pour Visual Studio Code sous Windows est d’utiliser une extension. L’installation d’extensions dans Visual Studio Code est relativement simple, tout comme leur utilisation pour ouvrir des fichiers dans le navigateur.
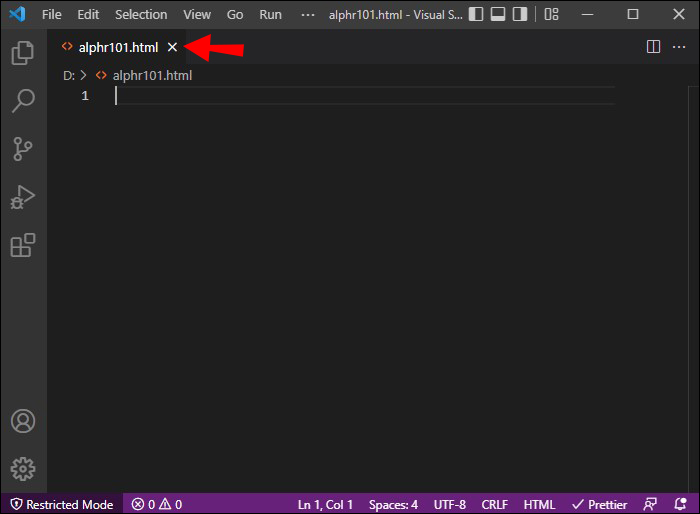
- Ouvrez votre fichier HTML dans le Visual Studio Code Editor.

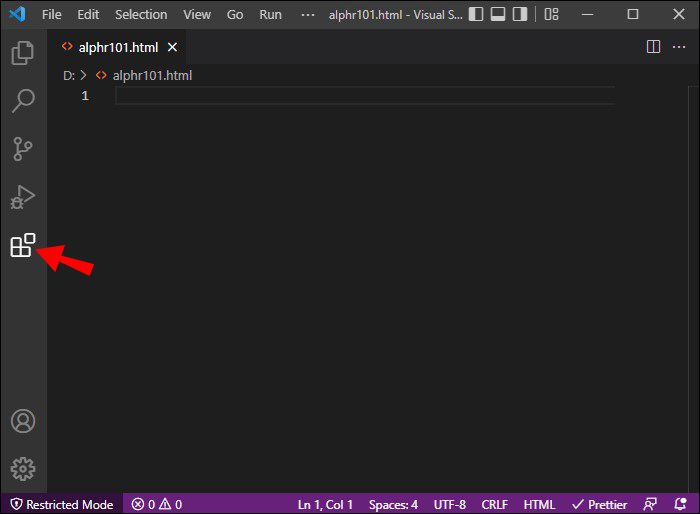
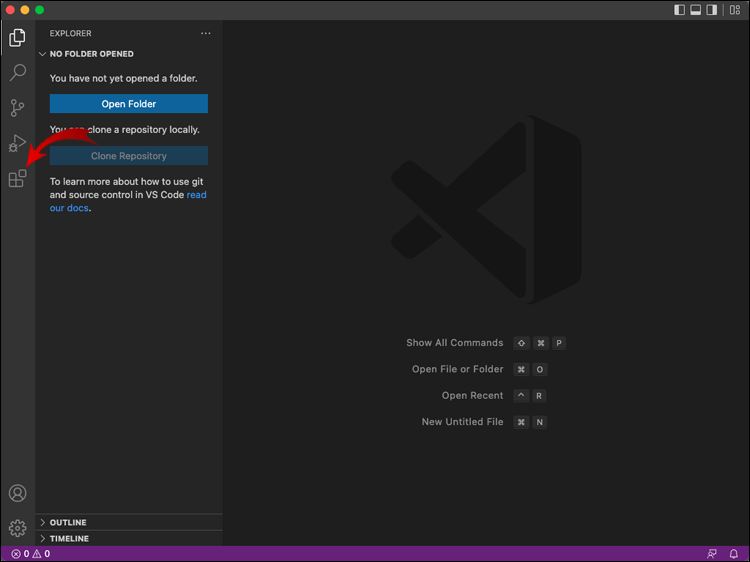
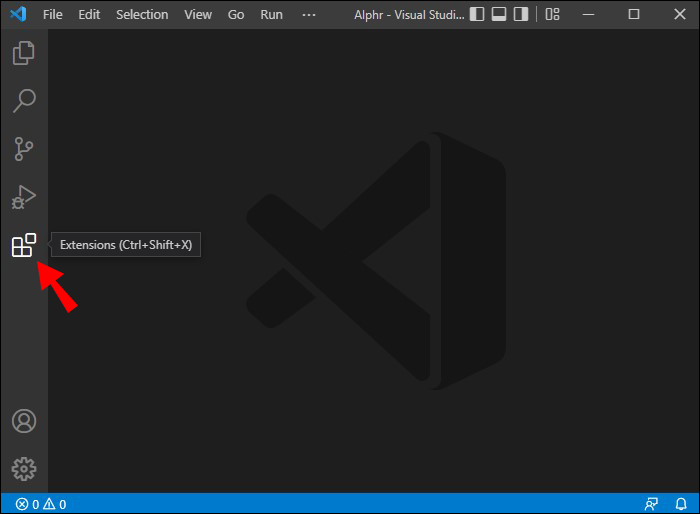
- Dans la barre d’outils verticale située à l’extrême gauche, cliquez sur « Extensions » Vous pouvez également utiliser le raccourci clavier « Ctrl + Shift + X » pour lancer les Extensions.

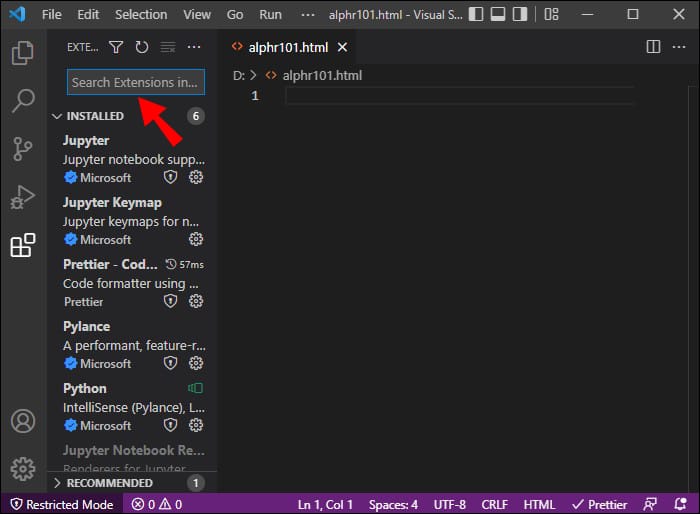
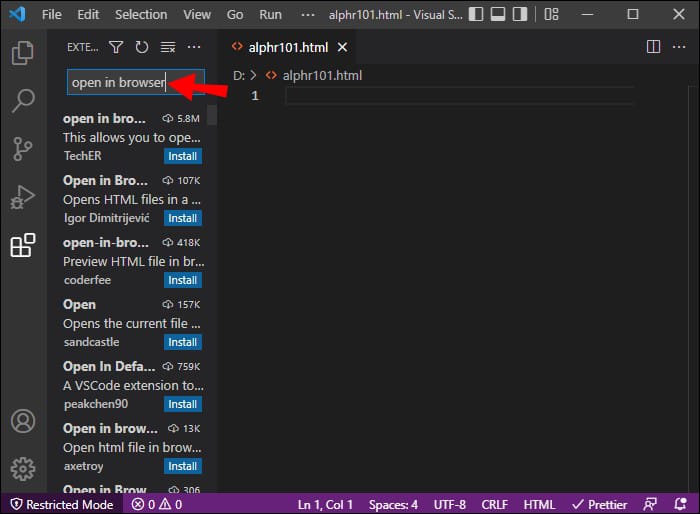
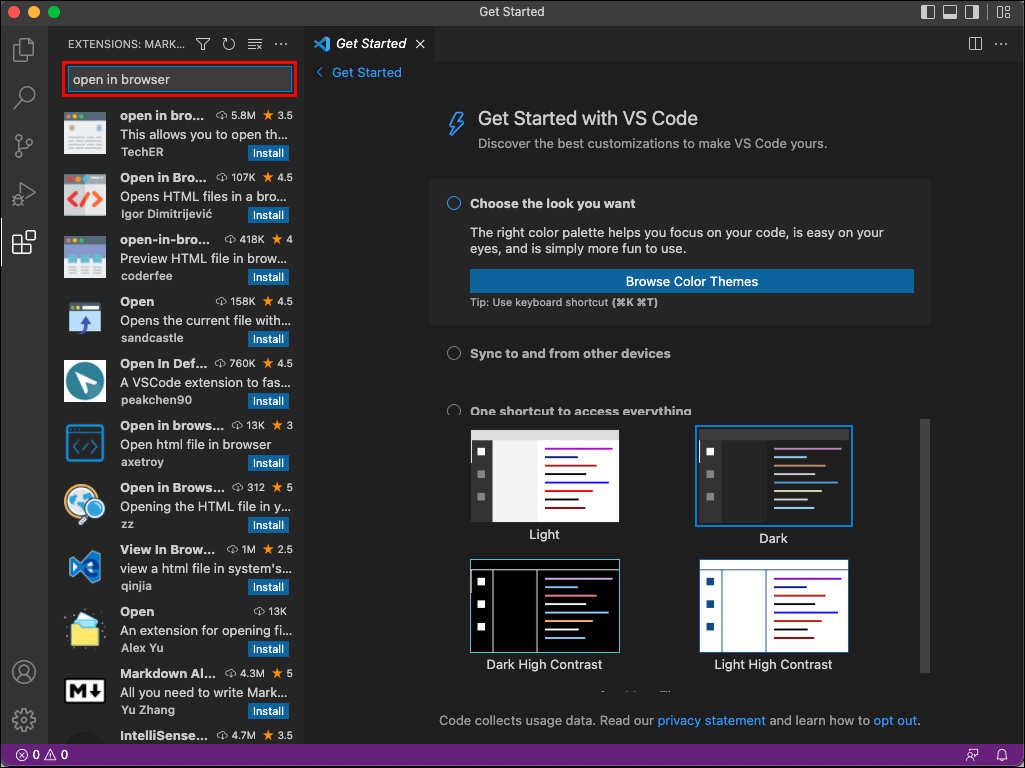
- Cliquez sur la barre de recherche pour activer l’écriture.

- Saisissez « ouvrir dans le navigateur » Choisissez une extension qui correspond à votre terme de recherche.

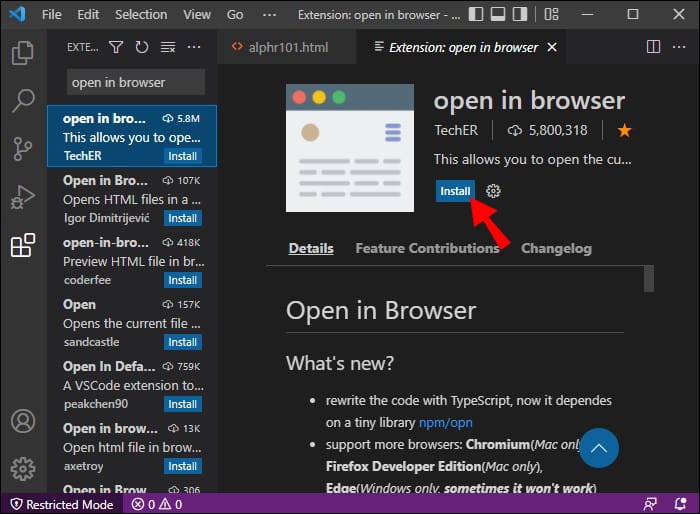
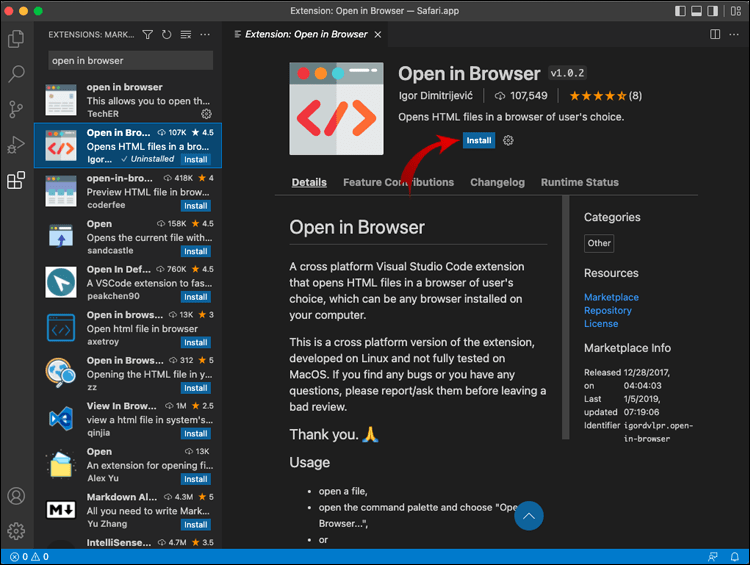
- Cliquez sur le bouton « Installer ».

- Rechargez le programme.
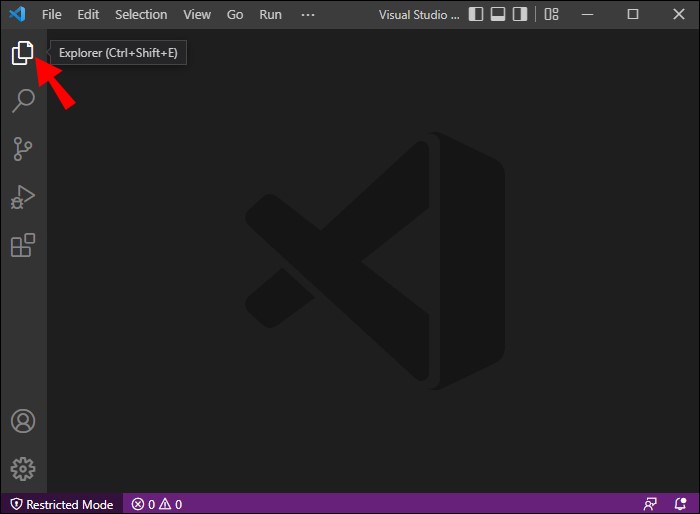
- Sélectionnez l’Explorateur dans la barre d’outils de gauche.

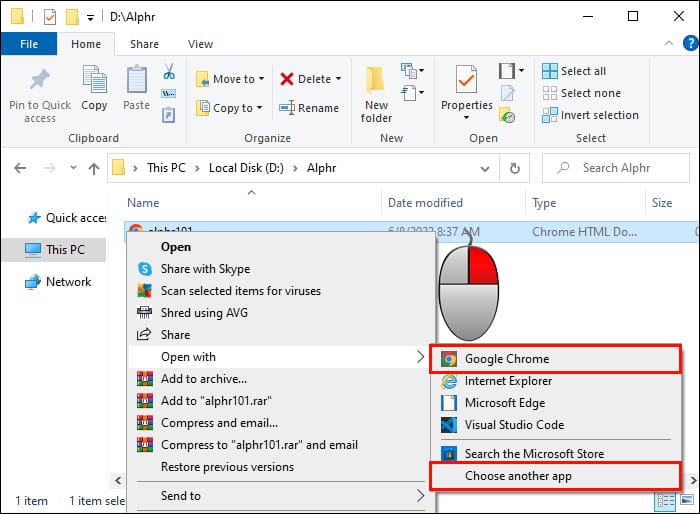
- Trouvez votre fichier HTML dans l’Explorateur et cliquez dessus avec le bouton droit de la souris. Choisissez « Ouvrir dans le navigateur par défaut » ou « Ouvrir dans d’autres navigateurs ».

- Si vous sélectionnez l’option « Ouvrir dans le navigateur par défaut », le fichier HTML sera lancé dans le navigateur défini par défaut. Si vous choisissez « Ouvrir dans d’autres navigateurs », vous devrez spécifier quel navigateur sera utilisé.
Vous pouvez trouver de nombreuses extensions utiles sur le Visual Studio Marketplace. Vous pouvez également obtenir les extensions Open in Browser ayant reçu le plus d’avis positifs des utilisateurs ici: Extension 1, Extension 2, Extension 3, Extension 4.
Visual Studio Code peut être mis à niveau en utilisant diverses extensions qui augmentent les fonctionnalités du programme. Un type d’extension peut permettre d’ouvrir des fichiers HTML, PHP ou JS dans un navigateur par défaut ou autre. Voici comment activer cette option sur un Mac.
- A l’aide du Visual Studio Code Editor, ouvrez le fichier souhaité.

- Allez dans la barre d’outils sur la gauche et sélectionnez « Extensions ».

- Cliquez sur la barre de recherche dans le panneau Extensions et écrivez « open in browser. »

- Choisissez une extension et cliquez sur « Installer ».

- Rechargez le logiciel.
- Allez dans la barre d’outils de gauche et sélectionnez Explorer.

- Localisez le fichier que vous voulez ouvrir dans le panneau Explorer et cliquez dessus avec le bouton droit. Sélectionnez « Ouvrir dans le navigateur par défaut » ou « Ouvrir dans d’autres navigateurs ».

- L’option « Ouvrir dans le navigateur par défaut » lancera le fichier en utilisant le navigateur présélectionné. l’option « Ouvrir dans d’autres navigateurs » fera apparaître une invite où vous pourrez choisir l’un des navigateurs installés sur votre machine.

Le Visual Studio Marketplace propose une vaste sélection d’extensions qui peuvent ajouter de nouvelles fonctions à Visual Studio Code. Le site Web vaut la peine d’être exploré si vous souhaitez perfectionner le programme. Et si vous vous intéressez exclusivement aux extensions d’Open in Browser, voici quelques suggestions: Extension 1, Extension 2, Extension 3, Extension 4.
Raccourcis d’Open in Browser
Presque toutes les extensions d’Open in Browser pour Visual Studio Code sont dotées de raccourcis clavier. Cependant, les raccourcis ne sont pas uniformes. Au contraire, chaque extension possède une combinaison particulière de touches qui activera l’ouverture du fichier dans votre navigateur.
Voici les raccourcis clavier des extensions suggérées dans cet article.
- Extension 1: « Ctrl + 1 » sur Windows, « Command + 1 » sur Mac.


- Extension 2: « Ctrl + Alt + O » sur Windows, « Command + Option (Alt) + O » sur Mac.


- Extension 3: « Ctrl + Shift + F9 » sur Windows, « Command + Shift + F9 » sur Mac.


- Extension 4: « Ctrl + Shift + P » sur Windows, « Command + Shift + P » sur Mac.


Notez que ces raccourcis ne fonctionnent que sur leurs extensions respectives liées dans cet article. Si vous choisissez d’installer une autre extension, les raccourcis correspondants seront probablement répertoriés sur sa page Marketplace.
Exécuter du HTML dans Visual Studio Code
Si vous souhaitez travailler avec du HTML dans Visual Studio Code, voici quelques méthodes pour exécuter du code HTML dans le programme.
La première méthode consiste à charger manuellement le fichier que vous souhaitez exécuter.
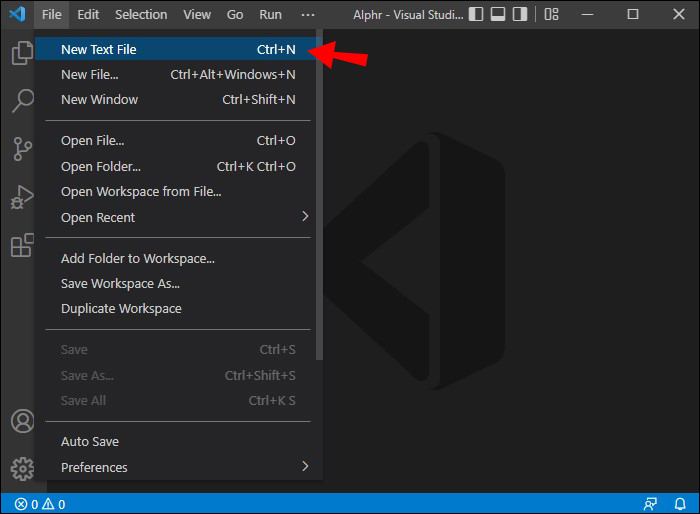
- Ouvrez Visual Studio Code et créez un nouveau fichier HTML.

- Allez dans « Fichier », puis cliquez sur « Enregistrer ». Ensuite, ouvrez le fichier que vous avez enregistré à l’étape 2.

- Utilisez l’extension Ouvrir dans le navigateur que vous avez installée précédemment pour lancer le fichier dans votre navigateur.
- En laissant le navigateur ouvert, retournez dans Visual Studio Code et modifiez le fichier HTML, en enregistrant vos modifications.

- Retournez dans le navigateur et cliquez sur rafraîchir. Vous devriez voir la page changer en fonction de vos modifications.

- Répétez les étapes 5 et 6 pour vérifier votre progression tout en continuant à modifier le fichier HTML.
La méthode manuelle peut vous aider à suivre votre travail. Cependant, il existe une solution encore meilleure: le chargement automatique. Cette option nécessite l’installation d’une autre extension, mais elle en vaut la peine.
- Dans Visual Studio Code, allez dans Extensions, situé en bas de la barre d’outils de gauche.

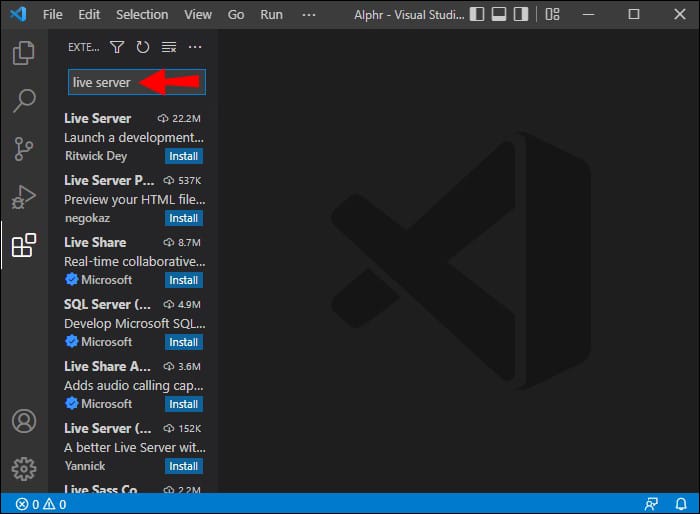
- Dans la barre de recherche Extensions, tapez « live server ». »

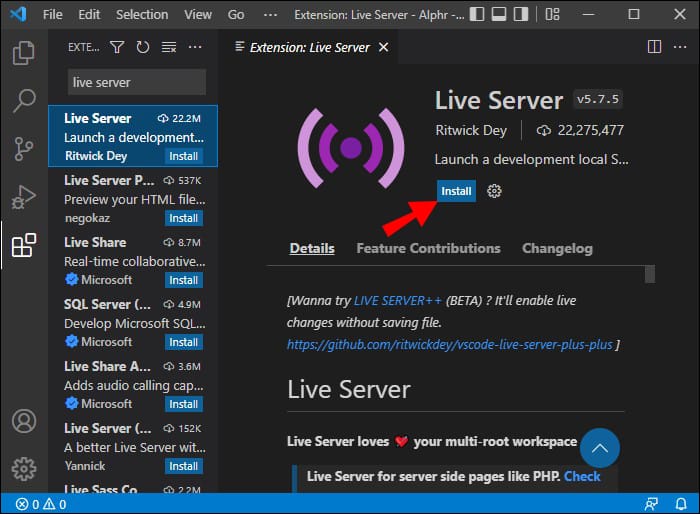
- Cliquez sur le bouton « Installer » à côté de l’extension Live Server.

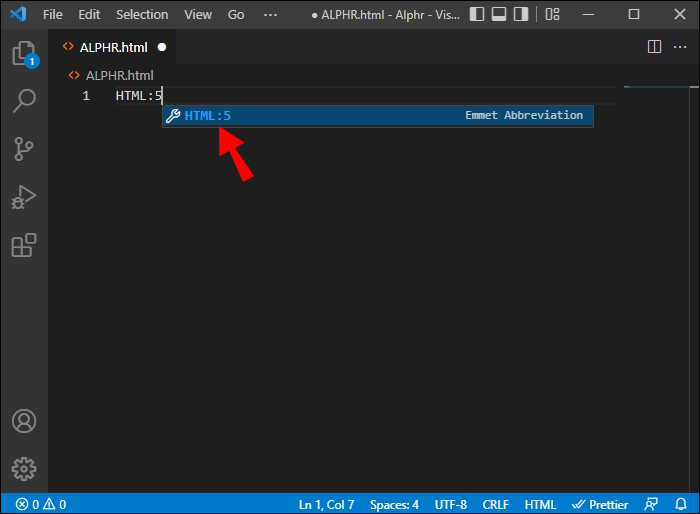
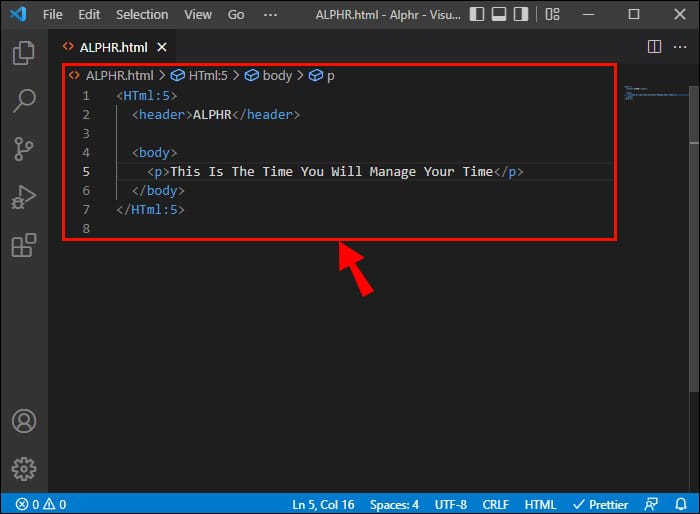
- Créez et enregistrez un nouveau fichier HTML.


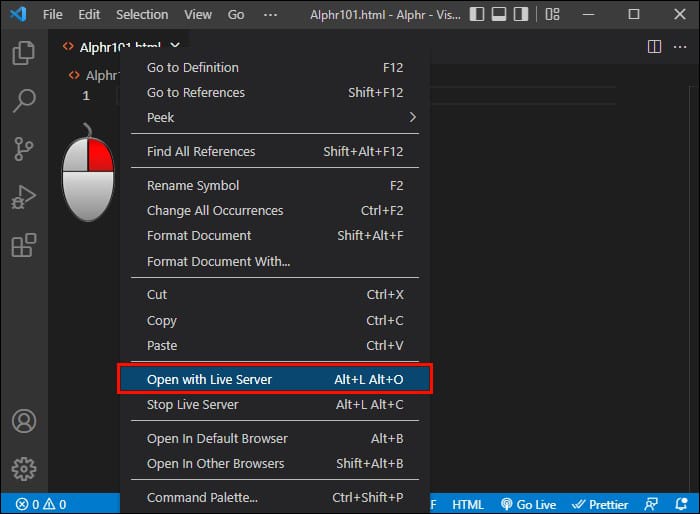
- Dans l’Explorateur de code de Visual Studio, cliquez avec le bouton droit sur votre nouveau fichier. Sélectionnez « Open Live Server ».

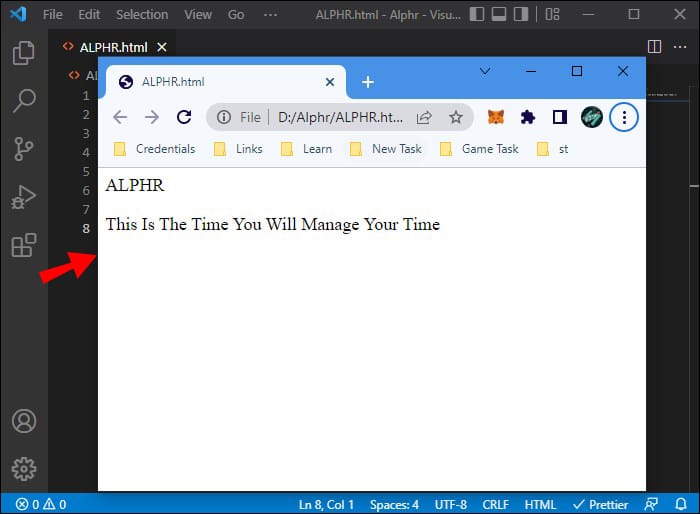
- Le fichier HTML s’ouvrira dans le navigateur. Une fois que c’est fait, essayez de modifier le code HTML. Enregistrez votre progression.


- Dès que vous créez une modification dans le code et que vous l’enregistrez, votre navigateur devrait se rafraîchir, affichant le nouveau contenu. Vous n’aurez pas besoin d’actualiser la page manuellement et pourrez au contraire avoir une confirmation visuelle des modifications en temps réel.

Autres extensions HTML utiles de Visual Studio Code
Comme nous l’avons mentionné, le marché de Visual Studio regorge d’excellents outils, dont beaucoup sont orientés vers le HTML. Voici les dix extensions les plus utiles et les mieux notées pour HTML.
- lit-plugin: Un outil qui met en évidence la syntaxe, vérifie la saisie et vous aide à compléter le code sans erreur. Cette extension a des règles personnalisables.
- SCSS Everywhere: Une extension à complétion automatique pour les définitions de classe pour HTML, SCSS, Elixir, SASS, PHP, CSS et de nombreux autres types de fichiers.
- Angular Snippets: Ajoute des snippets Angular pour une utilisation facile en HTML et TypeScript. L’extension fonctionne en dépliant un extrait une fois qu’il est partiellement tapé.
- ES6 String HTML: Active le support du code ES6 String pour la coloration syntaxique. Fonctionne avec HTML, CSS, XML, GLSL, et d’autres formats.
- Split HTML Attributes: Cette extension permet de diviser les attributs HTML, ainsi que les props et directives Angular, Vue et React. Vous pouvez l’utiliser sur les balises ouvrantes et auto-fermantes, ainsi que sur les sélections multiples.
- Djaneiro – Django Snippets: Une collection étendue de snippets pour les modèles HTML de Django. L’utilisation de cette extension réduira considérablement le temps passé à taper.
- Live Preview: L’extension Live Preview de Microsoft permet d’héberger un serveur local. Si vous avez un projet qui n’utilise pas Angular, React ou d’autres outils serveur, cette extension permettra une prévisualisation HTML régulière et intégrée avec des rafraîchissements de page en temps réel.
- Oracle JET Core: Cette extension créée par Oracle Corporation offre un support complet pour les données HTML personnalisées Oracle JET. Les extraits inclus complèteront automatiquement tous les attributs et balises JET.
- CSS Navigation: Active la commande Go to Definition pour HTML to CSS, HTML to Less et HTML to Sass. La commande Peek Definition est également activée.
- Convertisseur de caractères accentués HTML: Remplace de manière transparente les caractères spéciaux par des entités HTML appropriées. Cette extension est utile dans certaines situations, mais essentielle lors de la manipulation de chaînes localisables.
Outre l’exécution de fichiers HTML dans un navigateur, il est également possible d’utiliser l’intégralité de Visual Studio Code en ligne. Pour ce faire, vous devez lancer une version particulière du programme, développée pour être utilisée dans un navigateur.
Il convient de noter que cette version est beaucoup plus légère que le Visual Studio Code de bureau. Cependant, elle peut être une solution simple pour faciliter la navigation dans le référentiel et les fichiers, ainsi que les modifications mineures du code.
Si vous souhaitez essayer la variante du navigateur de Visual Studio Code, vous pouvez commencer immédiatement en cliquant ici.
Mettez vos fichiers HTML en route
L’ouverture des fichiers HTML dans votre navigateur est facilitée par l’extension dédiée à Visual Studio Code. Si vous décidez d’explorer la vaste offre d’extensions pour cet outil de codage, la fonction Ouvrir dans le navigateur ne sera que le début de votre voyage.
Avez-vous réussi à ouvrir votre fichier HTML dans le navigateur de votre choix? Quelle extension avez-vous utilisée? Faites-le nous savoir dans la section des commentaires ci-dessous.